今天介紹一個重要的數學定理-尤拉線,透過JSXGraph,我們很容易可以觀察定理的成立。這也是我們第一個教學網頁範例的內容。
利用前面所學建構幾何元素的方法,我們建構觀察尤拉線所要用的幾何元素,由於同時太多的線段或直線在畫板上出現,會混亂我們的視覺,我們會加入Button元素,執行這些幾何元素顯示和隱藏的切換功能。
先進行名詞解釋:
我們在上面的畫板(board)設定後,加上控制元素顯示的變數,並建構幾何元素。我們讓幾何元素的顯示與否由變數決定,例如,當showMedians為true時,則顯示中線,否則隱藏中線。程式碼如下:
let showCentroid = false, showCircumcentre = false, showOrthocentre = false
let showMedians = false, showBiperpendiculars = false, showAltitudes = false
let showEulerLine = false
// 三角形的三頂點和三邊
const pointA = board.create('point', [-7, -5])
const pointB = board.create('point', [7, -5])
const pointC = board.create('point', [2, 7])
const sideAB = board.create('segment', [pointA, pointB])
const sideBC = board.create('segment', [pointB, pointC])
const sideCA = board.create('segment', [pointC, pointA])
// 三角形的中線和重心
const midpointAB = board.create('midpoint', [pointA, pointB], { visible: false })
const midpointBC = board.create('midpoint', [pointB, pointC], { visible: false })
const midpointCA = board.create('midpoint', [pointC, pointA], { visible: false })
const medianAB = board.create('segment', [pointC, midpointAB], { visible: () => showMedians })
const medianBC = board.create('segment', [pointA, midpointBC], { visible: () => showMedians })
const medianCA = board.create('segment', [pointB, midpointCA], { visible: () => showMedians })
const centroid = board.create('intersection', [medianAB, medianBC], { name: 'G', withLabel: true, visible: () => showCentroid }) // 重心
// 三角形的中垂線
const biperpendicularAB = board.create('perpendicular', [sideAB, midpointAB], { visible: () => showBiperpendiculars })
const biperpendicularBC = board.create('perpendicular', [sideBC, midpointBC], { visible: () => showBiperpendiculars })
const biperpendicularCA = board.create('perpendicular', [sideCA, midpointCA], { visible: () => showBiperpendiculars })
const circumcentre = board.create('intersection', [biperpendicularAB, biperpendicularBC], { name: 'O', withLabel: true, visible: () => showCircumcentre }) // 外心
// 三角形的高
const altitudeAB = board.create('perpendicularSegment', [sideAB, pointC], { visible: () => showAltitudes })
const altitudeBC = board.create('perpendicularSegment', [sideBC, pointA], { visible: () => showAltitudes })
const altitudeCA = board.create('perpendicularSegment', [sideCA, pointB], { visible: () => showAltitudes })
const orthocentre = board.create('intersection', [altitudeAB, altitudeBC], { name: 'H', withLabel: true, visible: () => showOrthocentre }) // 垂心
// 畫尤拉線
const EulerLine = board.create('line', [orthocentre, centroid], { visible: () => showEulerLine })
JSXGraph的Text類別提供了按鈕(Button)、核取方塊(checkbox)、輸入方塊(input)、標籤(label)和文字(text)五種元素,可以讓使用者執行互動功能。
Button 語法
const btn = board.create('button', [x坐標,y坐標,'按鈕顯示文字', 回呼函式], 樣式選項)
當使用者按下按鈕時,便會馬上執行回呼函式,以中線為例,先將showMedians反向取值,再將按鈕示依showMedians的值顯示文字。
// Buttons
const btnToggleMedians = board.create('button', [-9, 9, '顯示中線',
() => {
showMedians = !showMedians
if (showMedians) {
btnToggleMedians._setText('隱藏中線')
} else {
btnToggleMedians._setText('顯示中線')
}
}], {})
const btnToggleBiperpendiculars = board.create('button', [-6, 9, '顯示中垂線',
() => {
showBiperpendiculars = !showBiperpendiculars
if (showBiperpendiculars) {
btnToggleBiperpendiculars._setText('隱藏中垂線')
} else {
btnToggleBiperpendiculars._setText('顯示中垂線')
}
}], {})
const btnToggleAltitudes = board.create('button', [-2.5, 9, '顯示高',
() => {
showAltitudes = !showAltitudes
if (showAltitudes) {
btnToggleAltitudes._setText('隱藏高')
} else {
btnToggleAltitudes._setText('顯示高')
}
}], {})
const btnToggleCentroid = board.create('button', [-9, 7.5, '顯示重心',
() => {
showCentroid = !showCentroid
if (showCentroid) {
btnToggleCentroid._setText('隱藏重心')
} else {
btnToggleCentroid._setText('顯示重心')
}
}], {})
const btnToggleCircumcentre = board.create('button', [-6, 7.5, '顯示外心',
() => {
showCircumcentre = !showCircumcentre
if (showCircumcentre) {
btnToggleCircumcentre._setText('隱藏外心')
} else {
btnToggleCircumcentre._setText('顯示外心')
}
}], {})
const btnToggleOrthocentre = board.create('button', [-2.5, 7.5, '顯示垂心',
() => {
showOrthocentre = !showOrthocentre
if (showOrthocentre) {
btnToggleOrthocentre._setText('隱藏垂心')
} else {
btnToggleOrthocentre._setText('顯示垂心')
}
}], {})
const btnToggleEulerLine = board.create('button', [-9, 6, '顯示尤拉線',
() => {
showEulerLine = !showEulerLine
if (showEulerLine) {
btnToggleEulerLine._setText('隱藏尤拉線')
} else {
btnToggleEulerLine._setText('顯示尤拉線')
}
}], {})
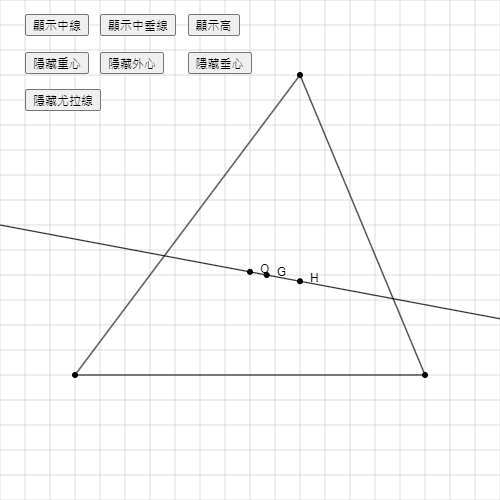
執行畫面
https://replit.com/@yegc22/iThomeIronman2022Day6?v=1
三角形的三個頂點都是自由點,大家可以任意拖曳三角形頂點,無論三角形如何改變,可以觀察到重心、外心和垂心永遠都在同一直線上。
在二十一世紀的我們,借助電腦科技的發展,可以輕易發現更多的幾何性質,反而卻忽略了定理成立的珍貴。二點必然通過一直線,三點要在同一直線上,卻非理所當然。十八世紀的數學家尤拉(Euler),憑其個人敏銳的數學直覺,證明了這個定理的必然性。後面有機會,我將會介紹這個定理的證明,而利用網頁的展示,可以讓大家更容易理解這個定理的成立。
